Retour à la documentation du plugIT
Positionnement d'interface
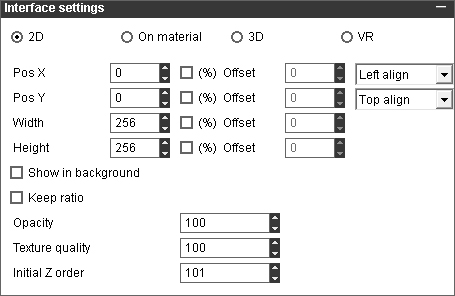
Une partie des plugITs d'interface possède des paramètres de positionnement communs. Ils peuvent apparaître sous deux formes : la forme simple permet de modifier directement les paramètres, la forme popup affichera les mêmes paramètres dans des fenêtres à part. Le sélecteur permet de choisir le mode d'affichage désiré de l'interface. Chaque mode d'affichage propose ses propres paramètres et actions.


Interface 2D
Interface standard, utile pour réaliser des menus, un HUD, etc.

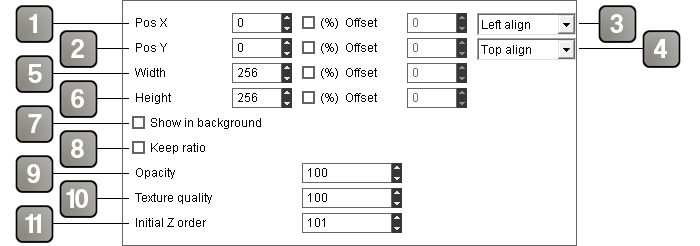
Paramètres |
|
1 |
Position horizontale de l'interface en pixels, ou en pourcentage si la case "%" est cochée. Si la position est en pourcentage, vous pouvez appliquer un décalage en pixels. |
2 |
Position verticale de l'interface en pixels, ou en pourcentage si la case "%" est cochée. Si la position est en pourcentage, vous pouvez appliquer un décalage en pixels. |
3 |
Alignement horizontal de l'interface. Définit si la position de l'interface est relative à la gauche, au centre ou à la droite de l'écran. |
4 |
Alignement vertical de l'interface. Définit si la position de l'interface est relative au haut, au centre ou au bas de l'écran. |
5 |
Largeur de l'interface en pixels, ou en pourcentage si la case "%" est cochée. Si la position est en pourcentage, vous pouvez appliquer un décalage en pixels. |
6 |
Hauteur de l'interface en pixels, ou en pourcentage si la case "%" est cochée. Si la position est en pourcentage, vous pouvez appliquer un décalage en pixels. |
7 |
Affiche l'interface en arrière-plan. En fonction du plugIT, il se peut que cette option ne soit pas disponible. Attention, vous ne pourrez plus interagir avec l'interface dans l'application. |
8 |
L'interface conserve le ratio de l'image utilisée pour la créer. En fonction du plugIT, il se peut que cette option ne soit pas disponible. |
9 |
Opacité de l'interface en %. |
10 |
Qualité de la texture de l'interface (peut être utile à des fins d'optimisation). |
11 |
Priorité sur l'axe Z. |
Action |
|
Set interface position |
Change la position de l'interface. Le paramètre de lien est au format "PosX(%) PosY(%) (Xoffset) (Yoffset)". Exemples : "50 50" "30% 0" "20% 10% -10 50" |
Set interface size |
Change la taille de l'interface. Le paramètre de lien est au format "Largeur(%) Hauteur(%) (Loffset) (Hoffset)". Exemples : "256 256" "30% 400" "20% 100% 100 -50" |
Interface sur matériau
Interface sur un matériau, utile pour créer des interfaces sur des objets du monde 3D, comme un écran.

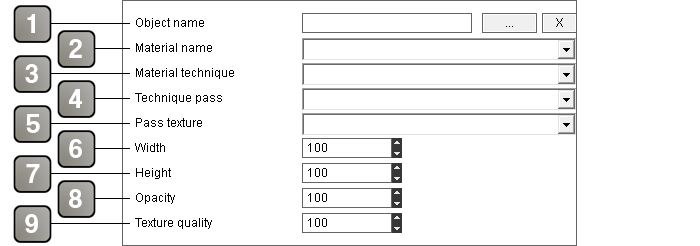
Paramètres |
|
1 |
Objet sur lequel sera appliqué l'interface. Veillez à ce que l'objet ait au moins un matériau assigné et que ce matériau ait une texture. |
2 |
Matériau sur lequel sera appliqué l'interface. |
3 |
Technique sur lequel sera appliqué l'interface. |
4 |
Passe sur lequel sera appliqué l'interface. |
5 |
Texture sur lequel sera appliqué l'interface. |
6 |
Largeur de l'interface en %. |
7 |
Hauteur de l'interface en %. |
8 |
Opacité de l'interface en %. |
9 |
Qualité de la texture de l'interface (peut être utile à des fins d'optimisation). |
Action |
|
Set interface size |
Change la taille de l'interface. Le paramètre de lien est au format "Largeur Hauteur". Exemples : "256 256" "300 400" |
Interface 3D
Interface flottante dans le monde 3D, fixée à un objet ou un dummy.

Paramètres |
|
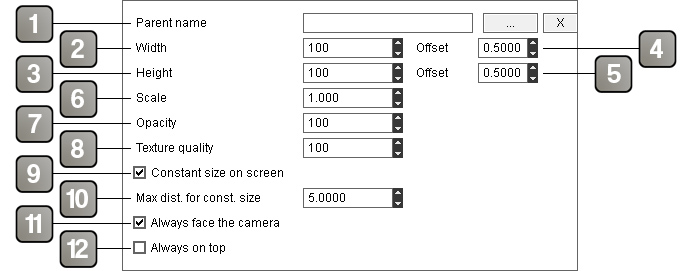
1 |
Parent de l'interface. Si vous ne souhaitez pas avoir un objet visible attaché à l'interface, utilisez un dummy. |
2 |
Largeur de l'interface en pixels. |
3 |
Hauteur de l'interface en pixels. |
4 |
Décalage horizontal de l'interface par rapport à son centre de rotation. Le décalage est relatif à la taille de l'interface, un décalage de 0.5 décalera donc l'interface d'une distance de 50% sa taille à droite (le centre de rotation sera donc aligné sur le bord gauche de l'interface) |
5 |
Décalage vertical de l'interface par rapport à son centre de rotation. Le décalage est relatif à la taille de l'interface, un décalage de 0.5 décalera donc l'interface d'une distance de 50% sa taille vers le haut (le centre de rotation sera donc aligné sur le bord inférieur de l'interface) |
6 |
Echelle de l'interface. Agit comme un multiplicateur de taille |
7 |
Opacité de l'interface en %. |
8 |
Qualité de la texture de l'interface (peut être utile à des fins d'optimisation). |
9 |
Si coché, l'interface gardera la même taille à l'écran, indépendamment de la distance dans le monde 3D. |
10 |
Distance jusqu'à laquelle l'interface garde une taille constante (en mètres). Si réglée à 0, l'interface gardera une taille constante peu importe la distance. |
11 |
Si coché, l'interface fera toujours face à la caméra. |
12 |
Si coché, l'interface apparaîtra toujours au-dessus du reste, même si elle est située derrière un autre objet. |
Action |
|
Set interface size |
Change la taille de l'interface. Le paramètre de lien est au format "Largeur Hauteur". Exemples : "256 256" "300 400" |
Set interface scale |
Change l'échelle de l'interface. |
Interface VR
Interface fixe apparaissant devant l'utilisateur à une distance et taille prédéfinie. Principalement destinée aux application en réalitée virtuelle.

Paramètres |
|
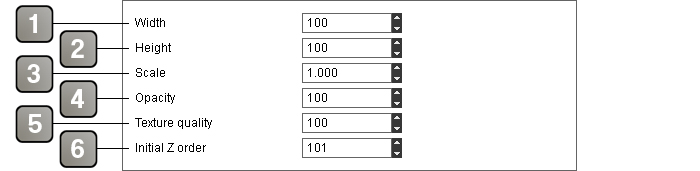
1 |
Largeur de l'interface en pixels. |
2 |
Hauteur de l'interface en pixels. |
3 |
Echelle de l'interface. Agit comme un multiplicateur de taille |
4 |
Opacité de l'interface en %. |
5 |
Qualité de la texture de l'interface (peut être utile à des fins d'optimisation). |
6 |
Priorité sur l'axe Z |
Action |
|
Set interface size |
Change la taille de l'interface. Le paramètre de lien est au format "Largeur Hauteur". Exemples : "256 256" "300 400" |
Set interface scale |
Change l'échelle de l'interface. |