| Catégorie / Domaine : | Plugin C3D3 |
| Compatibilité SCOL Voy@ger : | V 3.5 et supérieure |
| Mise à jour : | 09/2004 |
Ce plugin permet d'afficher une image dans la fenêtre 3D avec un lien
associé vers une url. Ceci est possible grâce à un lien
vers le module InOut.
Si aucun lien n'est indiqué, l'événement ".click"
sera tout de même généré et pourra être donc
lié à une action d'un autre module.
A noter que ceci n'est valable que si le bitmap (logo) est affiché à
l'écran (l'action "hide" désactive le logo)

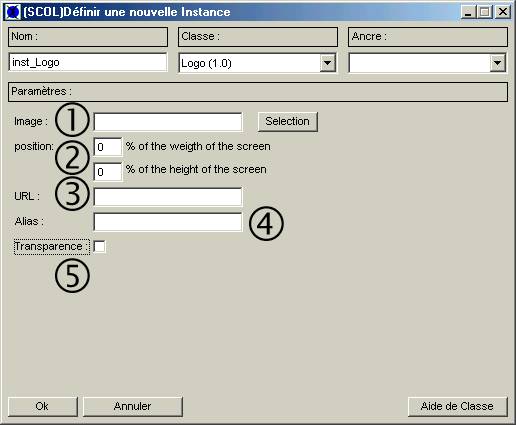
Figure 1 : Interface du module iriLogo
(1) : Image / selection => Permet de choisir l’image que l’on souhaite afficher
(2) : positionX => Permet de donner la Position X, en % de l’écran, du coin supérieur gauche de l’image.
(3) : positionY => Permet de donner la Position Y, en % de l‘écran, du coin supérieur gauche de l’image.
(4) : URL => Permet de choisir l’url qui sera associée au clic
sur l’image.
Lors d’un clic sur le logo, le module déclenche un événement
« click » ayant comme paramètre l’URL saisie.
(5) : Alias => Permet de donner un alias
(6) : Transparence => Active la couleur de transparence (la couleur du pixel en haut à gauche de l’image)
Ouvrez l'onglet "Instances" du C3D3 puis choisissez la classe "Logo(1.0)".
Etablissez les liens nécessaires au projet.
| Action | Fonction |
| module.événement à C3d3.Logo.instance.show | Permet d’afficher l’image sur la fenêtre 3D (l'événement 'click' peut être généré) |
| module.événement à C3d3.Logo.instance.hide | Permet de cacher l'image (désactive l'événement 'click') |
| Skin.changed à C3d3.Logo.instance.change | Permet de prendre en compte le changement de skin par le client |
| Evénement | Fonction |
| C3d3.Logo.click à module Action |
Déclenché lors d’un clic sur le logo. |
| Zone | Fonction | Interface | Affectation |
| Aucune |