
| Catégorie / Domaine : | Plugin C3D3 |
| Compatibilité SCOL Voy@ger : | V 4.0 et supérieure |
| Mise à jour : | 08/2004 |
Ce plugin permet d'intégrer un tchat et la "zone chat" dans
la vue 3d (zone "view" du C3D).
Outre le chat, ce module peut gérer également l'affichage à
la fois des pseudos des visiteurs présents dans la cellule 3d et des
liens qui y sont contenus.
De nombreuses options sont configurables par le client de façon indépendante.
Enfin, un item du menu contextuel associé à ce module reste à
la discrétion du concepteur : il pourra lui donner le nom qu'il souhaite
et le relier à l'action de son choix (vers ce module ou un autre module
du site).
L'utilisateur a à sa disposition les raccourcis clavier suivants :
TAB : montrer / cacher le tchat
ENTRER : envoyer sa contribution
SUPPR : changer sa couleur
BACKSPACE : retour arrière dans la saisie
FLECHES : désactivées pour permettre une fluidité dans
la navigation 3d non perturbée
PAGE DOWN/UP : scroll historique (seul moyen de l'avoir)
HOME(ou RETOUR AU DEBUT) : Aide
END : Configuration du tchat
INSER : configuration des macros
SHIFT + (F1 <-> F9) : macros (phrases prédéfinies) (seul
moyen de les afficher)
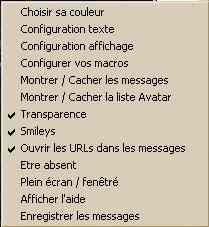
En cliquant droit dans la vue 3d, un menu contextuel s'ouvre :
 |
- choisir sa couleur - configurer le texte : taille (de la taille 8 à la taille 17) et style (normal, italique ou gras) de la police - configurer le term3d : position du coin supérieur gauche, largeur et hauteur - configurer ses macros : 9 macros accessibles directement par les touches SHIFT + (F1 à F9) - montrer ou cacher le tchat - montrer ou cacher la liste des avatars et les liens présents dans cette cellule 3d - transparence : activer ou non la transparence de l'interface du plugin (tchat, liste des avatars et liens). - smileys : ouvre une popup avec la liste des smileys disponibles. Permet également de les activer ou de les désactiver dans le tchat. Pour afficher un smiley dans le tchat, il suffit de saisir son nom (cf popup) et de le faire suivre d'un espace. - ouvrir les Urls dans les messages : le plugin détecte automatiquement la présence d'une url dans chaque message reçu. Chaque client définit si elles seront ouvertes ou ignorées. Dans l'affirmative, une confirmation est toutefois demandée pour chaque url. - être absent : se mettre en "absent" (ou supprimer cet état) - enregistrer le tchat sur le disque dur (dans cache\xxxx\tmp\term3d, le nom du fichier contient le nom du site, la date et l'heure) - afficher une aide pour l'utilisation du tchat. - Plein écran / Fenêtré : item librement personnalisable (ici, par ex, il est relié au plugin FullScreen) Note : les choix des deux premièrs items et les macros sont sauvegardés sur le disque du client lui permettant ainsi de retrouver ces paramètres lors d'une prochine connexion. |
Note importante : le plugin DynamicEditor ouvre également un menu contextuel avec un clic droit dans la vue 3d. Pour éviter tout conflit, si ce plugin est intégré au même C3D3, et seulement dans ce cas, le menu contextuel du Term3d sera affiché par la combinaison SHIFT+Clic gauche.
Ce plugin peut être couplé avec le module "globalTerm3d" pour garder l'historique propre à chaque visiteur lorsque celui-ci change de cellule 3d.
Le Term3d peut aussi s'interfacer avec le ColorTerm. Nécessite une version adéquate du colorTerm. Voyez l'établissement des liens ci-dessous pour plus d'informations.
La longueur d'une phrase est limitée par la largeur attribuée au tchat et par la taille de la police utilisée par le client. Si sa phrase est trop longue celle-ci est automatiquement coupée, le reste s'affichant sur la ligne suivante.
Les limitations sont les suivantes (corrigées dans la prochaine mise
à jour / révision du plugin) :
- la gestion de l'historique affiché ne pose pas de problème mais
celui de l'historique complet n'est pas parfait (même s'il est grandement
amélioré par rapport à la version de base ;-) )
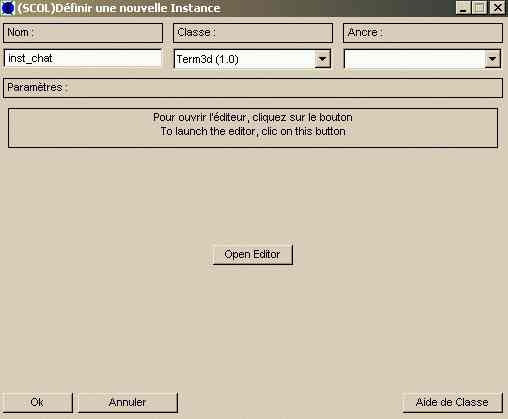
Allez dans l'onglet "Instances" de l'éditeur du C3D3, cliquez sur le bouton "Ajouter" (en bas), donnez un nom et choisissez la classe : Term3d (1.0). Aucune ancre n'est nécessaire.

Figure 1 : Première interface du plugin Term3d
Comme indiqué, cliquez sur le bouton "Open Editor" pour configurer le Term3d :

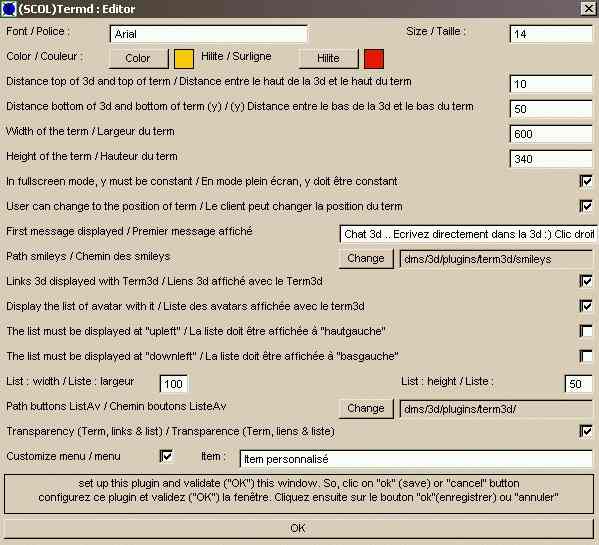
Figure 2 : Seconde interface du plugin Term3d
Font / Police : Nom de la police utilisée. Attention : il est recommandé de garder l'Arial, si l'utilisateur ne possède pas la police demandée, le site pourra être impossible à charger correctement.
Size / Taille : taille de la police (font).
Color / Couleur : couleur par défaut de la police (font). Cette couleur servira également à l'affichage des pseudos et des liens (si ces options sont activées).
Hilite / Surligne : couleur de mise en évidence du pseudo cliqué dans la liste des avatars présents.
Distance top of 3d and top of term / Distance entre le haut de la 3d et le haut du term : position du bord gauche du tchat par rapport au bord gauche de la zone "view" du C3D.
Distance bottom of 3d and bottom of term (y) / (y) Distance entre le bas de la 3d et le bas du term : position du bord BAS du tchat par rapport au bord BAS de la zone "view" du C3D.
Width of the term / Largeur du term : largeur du tchat dans la zone "view" du C3D.
Height of the term / Hauteur du term : hauteur du tchat dans la zone "view" du C3D.
In fullscreen mode, y must be constant / En mode plein écran, y doit être constant : en mode FULLSCREEN, la vue 3d est élargie notamment vers le bas. En cochant cette case, le tchat se calera à la distance choisie ci-dessus (coord. Y), sinon il restera à la même place et la distance avec le bas sera donc plus grande qu'en mode FENÊTRÈ. Cette case est cochée par défaut.
The user can change to the position of term / Le client peut changer la position du term : en cochant cette case le client (visiteur) pourra modifier la position (point supérieur gauche), la largeur et la hauteur du tchat. Cependant, la largeur et la hauteur ne pourront pas être inférieures à 100 pixels et le point supérieur gauche doit permettre l'affichage en entier du tchat, dans le cas contraire, il sera positionné en conséquence. Cette case n'est pas cochée par défaut.
First message displayed / Premier message affiché : message affiché lorsque le visiteur entre dans la cellule 3d (ce message s'efface automatiquement dès que le visiteur appuie sur une touche).
Path smileys / Chemin des smileys : indiquez le dossier où se
trouvent vos smileys : tous les fichiers seront considérés comme
étant des smileys potentiels, leurs noms serviront de raccourcis à
saisir pour les afficher. Le plugin sait reconnaître les fichiers images
aux formats BMP (*.bmp) et JPEG (*.jpg). Si le dossier est vide, aucun smiley
ne sera disponible.
La transparence des smileys s'effectue sur la couleur de fond de scène.
De plus, ils sont de taille fixe (ils ne sont pas redimensionnés en fonction
de la taille de la police utilisée par le client). En conséquence,
il est recommandé de ne pas dépasser une taille de 15 x 15 pixels.
La transparence s'effectuera mieux avec des fichiers *.bmp que *.jpg.
Enfin, tous les fichiers des smileys étant téléchargés
chez le client, veillez à rester "sobre" pour ne pas alourdir
le chargement du site.
Links 3d displayed with Term3d / Liens 3d affiché avec le Term3d : en cochant cette case, le nom des liens s'affichera automatiquement à proximité de la liste des avatars. Il sera donc inutile d'intégrer la zone "c3d3.infos" dans le document client.
Display the list of avatar with it / Liste des avatars affichée avec le term3d : si cette case est cochée, la liste des avatars sera affichée sur la vue 3d et les options ci-dessous seront configurables. Il sera donc inutile d'intégrer la zone "c3d3.list" dans le document client.
The list must be displayed at "upleft" / La liste doit être affichée à "hautgauche" : si cette case est cochée, la liste des avatars sera dans le coin supérieur gauche de la vue 3d, sinon elle le sera dans l'angle supérieur droit.
The list must be displayed at "downleft" / La liste doit être
affichée à "basgauche" : si cette case est cochée,
la liste des avatars sera dans le coin supérieur gauche de la vue 3d,
sinon elle le sera dans l'angle supérieur droit.
La combinaison de ces deux options permet de placer la liste à l'un des
quatre coins de la vue 3d.
List : width / Liste : largeur : largeur de la liste des avatars.
List : height / Liste : hauteur : hauteur de la liste des avatars.
Path buttons ListAv / Chemin boutons ListeAv : dossier où sont stockés les deux bitmaps servant pour les boutons Scroll up et Scroll down de la liste des avatars. Atention : ces bitmaps doivent impérativement s'appeler "top.jpg" et "down.jpg". Des fichiers par défaut sont dispos dans le dossier du plugin. Cette option est active si l'option "AvList" est elle-même active.
Transparency (Term, links & list) / Transparence (Term, liens & liste) : si coché, l'interface sera transparente, autrement la couleur de fond de scène de la cellule sera utilisée comme aplat de fond.
Customize menu / menu personnalisé : si coché, un item personalisable sera ajouté au menu contextuel générant un événement pouvant être relié à n'importe quelle action de n'importe quel module.
Item : nom de cet item personnalisé (si la case ci-dessus est coché).
Configurez le Term3d puis cliquez sur le bouton "OK" en bas de la
fenêtre. Celle-ci se fermera automatiquement. Pour sauvegarder vos choix,
appuyez une nouvelle fois sur "OK" ou sur "Annuler" pour
ne ps prendre en compte vos changements.
Vos éventuels changements ne seront affichés dans l'éditeur
qu'après le deuxième clic sur "ok".
Info : la couleur de fond de scène (noire par défaut) est la couleur définie dans l'éditeur du C3D3, onglet "Observateur", bouton "Background".
Ouvrez l'onglet "Instances" du C3D3 puis choisissez la classe "Term3d
(1.0)".
Etablissez les liens nécessaires au projet (aucune ancre n'est nécessaire).
Le plugin est automatiquement chargé au démarrage.
| Action | Fonction |
| module.événement à C3d3.Term3d.broadInfo | Permet d’afficher un message à l'ensemble des visiteurs présents dans cette cellule 3d |
| module.événement à C3d3.Term3d.privateMsg | Permet d'afficher un message à un visiteur particulier |
| module.evenement à C3d3.Term3d.!chgLogin | Prend en compte le changement de login d'un visiteur |
| module.evenement à C3d3.Term3d.IgnoreFlag | Prend en compte la mise en ignore d'un visiteur par le client |
| module.evenement à C3d3.Term3d.IgnChgLogin | Ignore le changement de login d'un visiteur ignoré |
| module.evenement à C3d3.Term3d.IgnLogout | Ignore la déconnexion d'un visiteur ignoré |
| module.evenement à C3D3.Term3d.!updateAv | Force la mise à jour de la liste des avatars. A utiliser typiquement avec l'événement C3D3.out. |
| C3D3.contextHelp à C3D3.Term3d.getLink | Permet d'afficher le nom des liens de la 3d et les pseudos des avatars. |
| globalTerm3d.termSaved à C3d3.Term3d.setTerm | Affiche l'historique du visiteur lorsque celui-ci entre dans la cellule 3d |
| module.evenement à C3D3.Term3d.enable | Active le Tchat |
| module.evenement à C3D3.Term3d.disable | Désactive le tchat et le menu contextuel (les liens et la liste des avatars ne sont pas affectés). L'historique des messages reçus se poursuit normalement. |
| colorTerm.chgColorToTerm3d à C3D3.Term3d.!chgColorFromColorTerm | Le client a modifié sa couleur d'écriture dans le colorTerm. Cette nouvelle couleur est répercutée chez les clients utilisant le Term3d. |
| colorTerm.command à C3D3.Term3d.fromColorTerm | La contribution d'un client dans le colorTerm est affichée dans le Term3d |
| colorTerm.in à C3D3.Term3d.disable | L'ouverture du colorTerm entraîne la désactivation du tchat du Term3d. |
| colorTerm.destroyed à C3D3.Term3d.enable | La destruction du colorTerm entraîne l'activation du tchat du Term3d. Le client garde l'historique des messages reçus dans le colorTerm. |
| Evénement | Fonction |
| C3d3.Term3d.hidden à module Action |
Déclenché lorsque le visiteur cache le Term3d |
| C3d3.Term3d.shown à module Action | Déclenché lorsque le visiteur affiche le term3d |
| C3d3.Term3d.getTerm à globalTerm3d.outTerm | Permet de sauvegarder le contenu de l'historique du visiteur lorsque celui-ci quitte la cellule 3d |
| C3d3.Term3d.in à module Action | Déclenché lorsqu'un visiteur entre dans la cellule 3d (à relier à globalTerm3d.inTerm si le module globalTerm3d est utilisé) |
| C3d3.Term3d.away à module Action | Déclenché lorsque le visiteur se met en "Absent". A relier à l'action du même nom du module 'LoginP4' ou du plugin du C3d 'Login'. |
| C3d3.Term3d.back à module Action | Déclenché lorsque le visiteur quitte l'état "Absent". A relier à l'action du même nom du module 'LoginP4' ou du plugin du C3d 'Login'. |
| C3d3.Term3d.log à module Action | Vers le module log (sous la forme " <pseudo> phrase") |
| C3D3.Term3d.message à module.action | Retourne la contribution brute du client sans son login |
| C3d3.term3d.custom à module Action | Cet événement est généré lorsque l'utilisateur clique sur l'item personnalisé du menu contextuel |
| C3d3.term3d.helpFR à module Action | La demande d'aide par le client génère cet événement (client dont la langue du Voy@ger est le français) |
| C3d3.term3d.helpUK à module Action | La demande d'aide par le client génère cet événement (client dont la langue du Voy@ger est l'anglais ou une langue autre que le français) |
| C3d3.term3d.toColorTerm à colorTerm.broadMsg | envoie les contributions saisies sur le Term3d aux clients connectés avec le colorTerm (ne fonctionne pas avec 'privateMsg'). |
| C3d3.term3d.getColorToColorTerm à colorTerm.setColorFromTerm3d | Envoie la couleur choisie par le client dans le Term3d aux clients connectés au colorTerm. |
| Zone | Fonction | Interface | Affectation |
| Aucune |