| Catégorie / Domaine : | Administration |
| Compatibilité SCOL Voy@ger : | V 3.5 et supérieure |
| Mise à jour : | 03/2004 |
Ce module affiche une interface chez un client lui permettant d'effectuer diverses
actions en cliquant sur des boutons :
L'intitulé et l'action de chaque bouton est personnalisable. Par exemple
la diffusion d'un message audio ou video, l'ouverture d'une page web, l'accès
à une scène 3d particulière, etc ...
Un champ de saisie permet d'envoyer un paramètre particulier pour l'action
concernée (par exemple une url dans le cas d'un bouton ouvrant une page
web). La saisie d'un paramètre par le visiteur n'est pas obligatoire
selon l'action désirée.
Enfin, un champ permet d'afficher soit :
- un texte : prévu pour une aide à l'utilisation de cette interface,
il peut contenir n'importe quel fichier .txt présent dans un sous-dossier
de scol\partition du serveur (aide, informations, pubs, etc ...);
- soit une image : au format jpeg (illustration, pub, etc ..), un clic générera
un événement pouvant être relié à n'importe
quel autre module.
Le type texte ou image se fait automatiquement selon l'extension du fichier
source choisi : .txt ou .jpg
Un exemple d'utilisation du module est présent dans scol\partition\admin\guestcontrol\testgc.scol
Dans cette exemple, le bouton 'New Client' ouvre un nouveau client, 'URL' ouvre
l'url saisi dans le navigateur par défaut et 'Blabla' afiche un message
dans le colorTerm à tous les visiteurs.

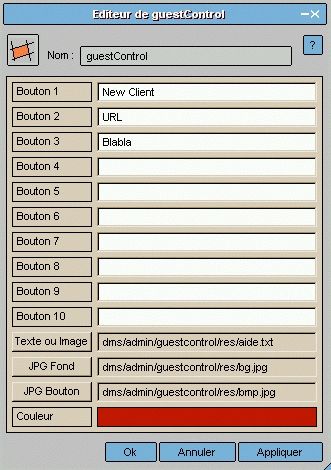
Figure 1 : Interface du module GuestControl
Boutons 1 à 10 : Inscrivez les intitulés de vos boutons. Vous pouvez ainsi présentés jusqu'à 10 boutons sur l'interface (*).
Texte ou Image : choisissez le fichier à afficher : un texte au format .txt ou une image au format .jpg. Si c'est une image, un événement "click" sera généré si le visiteur clique dessus.
JPG Fond : choisissez la texture jpeg qui couvrira le fond de l'interface.
JPG bouton : choisissez la texture des boutons. Attention, l'intitulé de chaque bouton sera "écrit" sur chacune des textures, il est donc inutile de les inclure à la texture !!
Couleur : cliquez dans la bande colorée pour choisir la couleur dans laquelle sera écrit l'intitulé des boutons.
Des valeurs par défaut sont prévues pour ces quatre derniers paramètres si l'éditeur n'est ps renseigné par le Scolm@ster.
Chez le client, une interface s'ouvrira grâce à l'action ".start" (cf ci-dessous "Mise en oeuvre") :

A gauche, la zone texte ou image (ici, il s'agit de la configuration par défaut).
A droite, les différents boutons définis dans l'éditeur
: la taille de la fenêtre s'adapte au nombre de boutons à afficher.
En dessous de six elle reste inchangée, au-delà la hauteur du
chanp texte/image s'allongera proportionnellement.
En-dessous, le champ de saisie éventuel pour personnaliser l'événement
déclenché par le bouton : par exemple une url avec le bouton 'URL'.
Ouvrez l'arbre de création du SCS. Sélectionnez le dossier Admin
puis double-cliquez sur GuestControl 2.0.
Etablissez les liens nécessaires au projet.
| Action | Fonction |
| module.événement à guestcontrol.start | Démarre le module et affiche l'interface chez le client |
| module.événement à guestcontrol..destroy | Ferme et détruit l'interface chez le client |
| Evénement | Fonction |
| guestcontrol.started à module Action | Le module est démarré chez le client |
| guestcontrol.destroyed à module Action | Le module a été détruit chez le client |
| guestcontrol.shown à module Action | L'interface du module s'affiche chez le client |
| guestcontrol.click à module Action | Si une image est affichée, un clic de l'utilisateur sur celle-ci générera cet événement |
| guestcontrol.nom_du_bouton à module Action | Le clic sur un bouton génère l'événement correspondant à son nom |
| Zone | Fonction | Interface | Affectation |
| guestcontrol.control | Affiche l'interface | Client | Oui |
(*) : Pour avoir plus de boutons disponibles, éditez le fichier "scol\partition\dms\admin\guestcontrol\guestcontrole.pkg" et attribuez à la variable "nbControl" la valeur de votre choix (10 par défaut).