| Catégorie / Domaine : | Administration |
| Compatibilité SCOL Voy@ger : | V 2.0c et supérieure |
| Mise à jour : | 09/2001 |
Le module AV3D permet à l’utilisateur d’apparaître sous
la forme d’un avatar en trois dimensions. Le module intègre un browser
d’avatar et une interface permettant de changer la photo appliquée
sur l’avatar.
Deux types de vues sont possibles :
- une vue première personne (vue objective)
- une vue troisième personne (avec différentes distances de recul
pour la caméra, vue subjective).

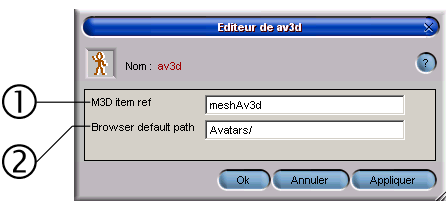
Figure 1 : Interface du module Av 3D.
(1) : M3D item ref => Référence de l’item contenant les noms des avatars clients
(2) : Browser default path => Chemin par défaut du browser d’avatars (doit contenir les fichiers m3d des avatars)
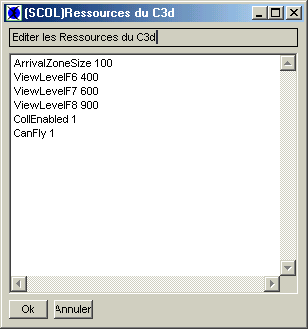
- Les différentes options de ce module sont paramétrables dans la rubrique Avancé du module C3D3 en cliquant sur le bouton Ressources de l’éditeur du C3D3 :

Signification des paramètres :
- arrivalZoneSize : zone aléatoire à l’arrivée dans le C3D3 (valeur par défaut = 0)
- viewLevelF6 : distance de recul de la caméra en vue troisième personne (touche F6)
- viewLevelF7 : idem (avec touche F7)
- viewLevelF8 : idem (avec touche F8). Typiquement viewLevelF6 < viewLevelF7 < viewLevelF8
- collEnabled : activation ou non des collisions entre avatars (valeur par défaut = 0)
- canFly : permet ou non aux avatars de se déplacer sur l’axe des y (valeur par défaut = 0)
Remarques :
- Il faut respecter : viewLevelF6<viewLevelF7<viewLevelF8
- Il est possible de changer de vue à l’aide des touches F5, F6,
F7 et F8
- Les touches ne sont actives que si le paramètre correspondant est présent
(si viewLevelF8 n’existe pas, la touche sera désactivée)
- Bien respecter l’espace entre le paramètre et sa valeur
Notes à propos de la structure des meshes (*.m3d) :
- l’élément père doit être nommé "avatar"
- la photo sera appliquée à tous les materiaux nommés "photo"
Ouvrez l'arbre de création du SCS, sélectionnez le dossier Avatar.
Double-cliquez sur l'icône devant Av 3D 3.1.
Etablissez les liens nécessaires au projet.
| Action | Fonction |
| module.événement à AV3D.start | Démarre le module chez le client |
| C3D3.getPlugin à AV3D.getPlugin | Permet au module AV3D de gérer l’apparence de l’avatar |
| module.événement à AV3D.showInterface | Affiche l’interface permettant de choisir un avatar 3D. L' avatar est sélectionné parmi un choix prédéfini. |
| module.événement à AV3D. !chgLogin | Permet au module AV3D de tenir compte de tout changement de login |
| module.événement à AV3D.reload | Recharge les fichiers .m3d du browser d’avatars |
| module.événement à AV3D.changeView | Permet de changer la vue de l’avatar. On indique dans le paramètre
le type de vue. Exemple : viewLevel 600, on passera en vue troisième personne avec la caméra 6 mètres derrière l’avatar. Si le paramètre est vide ou si viewLevel vaut 0, on repasse en vue troisième personne |
| Evénement | Fonction |
| Av3d.in à module Action | Action engendrée quand la partie cliente du module est lancée |
| Av3d.changed à module Action | Action déclenchée lorsque l’avatar 3d a changé |
| Zone | Fonction | Interface | Affectation |
| Av3d.button | Permet d’afficher l’interface du browser d’avatars et du changement de photo | Client | Oui |
| Av3d.avatarview | Vue 3d de l’avatar 3d courant | Client | Oui |
| Av3dinterface | Fenêtre du browser d’avatar 3D et du changement de photo | Client | Non |