| Category / Domain : | Interface |
| SCOL Voy@ger Compatibility : | V 2.0c or above |
| Update : | 1998/08 |
The BUTTON module displays a button on the client interface. This button is used to trigger an action in any module.

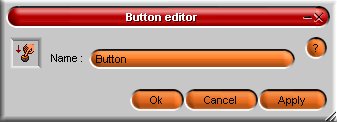
Figure 1 : Button module interface
(1) : Name => The entered name is that which will appear on the button in the client graphic interface once on-line.
| Action | Function |
| module.event à button.start | Allows to start the module and to show the button in the client graphic interface. (No link to launch the module at the server side). |
| module.event à button.destroy | Stops the BUTTON module |
| Event | Function |
| button.click à module Action | Generates an action following a client click on the button |
| button.clickS à module Action | Generates an action following a click on the button displayed at the server side |
| button.entering à module Action | Generates an action at the opening of the module |
| button.destroyed à module Action | Generates an action at the closing of the module |
| Zone | Function | Interface | Assignment |
| Button.button | Shows the button | Server/Client | Yes |