| Catégorie / Domaine : | Interface |
| Compatibilité SCOL Voy@ger : | V 3.5 et supérieure |
| Mise à jour : | 08/2001 |
Le module GraphicCheckBox fait apparaître un bouton à 2 états
sur l’interface cliente. Il peut être personnalisé grâce
à l’utilisation d’une bitmap. Cette bitmap contient les différents
états du bouton collés verticalement et horizontalement.
Ce bouton sert à déclencher une action dans la scène 3D
ou bien au niveau de n'importe quel autre module.
 |
Les 5 états
de bas en haut sont:
# Horizontalement
: (l’état du bouton est double) # Verticalement: |

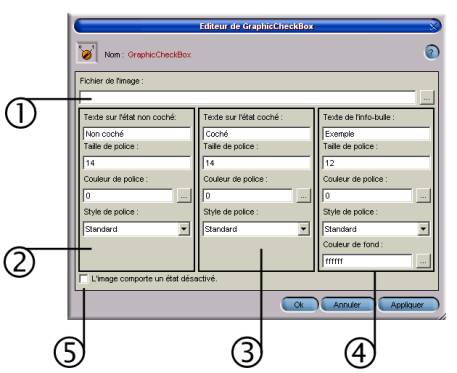
Figure 1 : Interface du module GraphicChecBox
| (1) : Fichier de l’image | Indique le chemin d’emplacement de la bitmap utilisée pour le bouton ; cliquer sur … pour sélectionner un fichier qui devra obligatoirement se trouver dans la partition SCOL |
| (2) : Texte sur l’état non coché | Indique
le texte qui est visible sur le bouton : - Taille de la police : Spécifie la taille de la police utilisée pour le texte du bouton. Cette valeur est exprimée en points. - Couleur de la police : Spécifie la couleur du texte du bouton ; il est possible d’entrer le code hexadécimal de la couleur désirée ou bien de cliquer sur le bouton pour faire apparaître une palette afin de choisir une couleur ou bien d’en entrer les codes RGB ou HSV. - Style de police : Spécifie le style de la police (standard, gras, italique, souligné, barré). |
| (3) : Texte sur l’état coché | Indique
le texte qui est visible sur le bouton : - Taille de la police : Spécifie la taille de la police utilisée pour le texte du bouton. Cette valeur est exprimée en points. - Couleur de la police : Spécifie la couleur du texte du bouton ; il est possible d’entrer le code hexadécimal de la couleur désirée ou bien de cliquer sur le bouton pour faire apparaître une palette afin de choisir une couleur ou bien d’en entrer les codes RGB ou HSV. - Style de police : Spécifie le style de la police (standard, gras, italique, souligné, barré). |
| (4) : Texte de l’infobulle | Indique
le texte qui est visible dans l’infobulle : - Taille de la police : Spécifie la taille de la police utilisée pour le texte du bouton. Cette valeur est exprimée en points. - Couleur de la police : Spécifie la couleur du texte du bouton ; il est possible d’entrer le code hexadécimal de la couleur désirée ou bien de cliquer sur le bouton pour faire apparaître une palette afin de choisir une couleur ou bien d’en entrer les codes RGB ou HSV. - Style de police : Spécifie le style de la police (standard, gras, italique, souligné, barré). - Couleur de fond : Couleur utilisée pour le fond du texte de l’infobulle codée en hexadécimal |
| (5) : L’image comporte un état désactivé | Si l'image
possède une représentation de l'état ‘désactivé’,
cette case doit être cochée. Les types de fichiers supportés pour la bitmap sont: - JPEG: *.jpg ou *.jpeg - PNG: *.png - Bitmap: *.bmp |
La bitmap peut avoir n’importe
quelle taille, mais sa forme de découpe doit être la même
que celle du bouton.
Si aucune image n'est fournie ou que le nom de fichier n'est pas valide, une
image par défaut est utilisée.
Il est possible de définir des textes différents pour les états
cochés et décochés.
A la création le bouton est visible et ‘activé’ et dans
l’état non coché.
Ouvrez l'arbre de création du SCS. Sélectionnez le dossier Interf
puis double-cliquez sur GraphicCheckBox 1.0.
Etablissez les liens nécessaires au projet.
| Action | Fonction |
| module.événement à GraphicCheckBox.start | Permet de démarrer le module et d’afficher le bouton dans l’interface graphique cliente |
| module.événement à GraphicCheckBox.destroy | Arrête le module GraphicCheckBox chez le client |
| module.événement à GraphicCheckBox.show | Affiche le bouton sur le client |
| module.événement à GraphicCheckBox.hide | Cache le bouton sur l’interface cliente |
| module.événement à GraphicCheckBox.enable |
Active le bouton |
| module.événement à GraphicCheckBox.disable | Désactive le bouton |
| module.événement à GraphicCheckBox.check | Permet de contrôler le ‘check’ du bouton depuis un autre module. Ceci est possible même si la checkbox est dans l'état ‘désactivé’. |
| module.événement à GraphicCheckBox.uncheck | Permet de contrôler l'’uncheck’ du bouton depuis un autre module. Ceci est possible même si la checkbox est dans l'état ‘désactivé’. |
| Evénement | Fonction |
| GraphicCheckBox.in à module Action | La partie cliente du module est démarrée et prête à recevoir des événements |
| GraphicCheckBox.out à module Action |
La sortie du module engendre une action |
| GraphicCheckBox.entering à module Action | La partie cliente du module va être démarrée et cela engendre une action |
| GraphicCheckBox.shown à module Action | L’affichage du bouton engendre une action |
| GraphicCheckBox.hidden à module Action | La disparition du bouton sur le client déclenche une action |
| GraphicCheckBox.enabled à module Action |
L’activation de la bitmap sur le bouton engendre une action |
| GraphicCheckBox.disable à module Action | La désactivation de la bitmap sur le bouton déclenche une action |
| GraphicCheckBox.check à module Action | Le changement d'état du bouton engendre une action |
| GraphicCheckBox.uncheck à module Action | Le changement d'état du bouton engendre une action |
| Zone | Fonction | Interface | Affectation |
| graphicCheckBox.button | Affiche le bouton | Client | Oui |