| Catégorie / Domaine : | Interface |
| Compatibilité SCOL Voy@ger : | V 3.5 et supérieure |
| Mise à jour : | 12/2000 |
Le module Navigation2 gère les déplacements des utilisateurs ; ainsi ceux-ci peuvent avoir leur propre système de navigation avec trois symboles de leur choix inclus dans une même bitmap. Il est à noter que l’image choisie sera automatiquement divisée en trois zones sensitives verticalement ou bien horizontalement ; il est donc important de choisir ou bien de créer sa bitmap en tenant compte de ces paramètres.

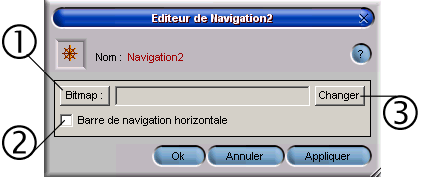
Figure 1 : Interface du module Navigation
(1) : Bitmap => Permet de visualiser la bitmap choisie (s’affiche dans une fenêtre popup).
(2) : Change => Permet de choisir la bitmap de votre choix (doit se trouver dans le répertoire Partition).
(3) : Barre de navigation horizontale => Permet d’afficher la bitmap horizontalement dans l’interface graphique : les boutons symboles seront donc côte à côte. Par défaut la bitmap est affichée verticalement, les boutons sont donc les uns au-dessus des autres.
| Action | Fonction |
| module.événement à Navigation2.start | Démarre le module chez le client |
| C3D3.getControl à Navigation2.getMotion | Permet de donner le contrôle du déplacement de l’utilisateur au module NAVIGATION2. Il faut faire de même avec les autres cellules C3D3 si le module de Navigation doit être utilisé avec |
| module.événement à Navigation2.destroy | Détruit le module de navigation chez le client |
| Evénement | Fonction |
| Navigation2.entering à module Action | Engendre une action à l’entrée du module |
| Navigation2.destroyed à module Action | Engendre une action à la sortie du module |
| Navigation2.commandà module Action | Engendre une action à chaque utilisation des symboles de déplacement |
| Zone | Fonction | Interface | Affectation |
| Navigation2.nav | Affiche la bitmap avec les zones de déplacement | Client | Au choix |