| Catégorie / Domaine : | Interface |
| Compatibilité SCOL Voy@ger : | V 4.0 et supérieure |
| Mise à jour : | 10/2004 |
Le module Skin gère la mise en place de skin pour l'interface 2d d'un
site Scol. Il affiche au visiteur la liste des skins disponibles et installe
celui choisi.
En octobre 2004, les modules "skinButton" et "skinCheckbox"
et le plugin du C3D3 "logo (1.2)" supportent cette fonction. De plus
le bitmap éventuellement placé en fond de la fenêtre cliente
est également prise en charge de la même manière mais il
est géré directement par ce module.
Les skins sont téléchargés chez le client que si celui-ci
les choisit.
Note aux concepteurs de site :
les skins doivent être impérativement placés dans un dossier
"skin", chaque skin étant placé dans un sous-dossier
spécifique dont le nom détermine automtiquement le nom du skin.
Chaque nom de fichier doit exactement correspondre au nom de fichier
du "skin d'origine" (= les bitmaps intégrés normalement
avec les modules skinButton et/ou skinCheckbox). Evitez de placer dans ces sous-dossiers
des fichiers inutilisés car ils seront téléchargés
avec les autres chez le client.
Par exemple :
fichier du site : "worlds/mySite/mySite.dms"
dossier des skins : "worlds/mySite/skin"
dossier du skin 'blue' : "worlds/mySite/skin/blue"
dossier du skin 'red' : "worlds/mySite/skin/red"
Note aux développeurs de module :
ce module génère l'événement "changed"
lorsque le client choisit un skin. Le paramètre de ce lien contient la
liste de tous les fichiers contenus dans le dossier du skin choisi (au format
linebuild). Cet événement est donc à relier à une
action qui recherchera le nom de fichier identique à celui en cours d'utilisation.
Par exemple : (fichier client)
fun getShortName(s)= //
retourne le nom court du fichier (on peut utiliser '_GetFileNameFromP' )
let strfind "/" s 0 -> r in
if r == nil then
s
else
getShortName substr s r+1 strlen s;;
fun searchGoodFile(l)= //
cherche l'équivalence des noms de fichiers
if l == nil then
nil
else
let l -> [elt next] in
let setShortName elt -> file in
let setShortName sBitmap -> old in
if !strcmp file old then
[ .. function .. ]
else
searchGoodFile next;;
fun cbChange (from, action, param, others, tag) =
let lineextr param -> files in
searchGoodFile files;
0;;
fun iniDMI(param)=
[...]
_DMSdefineActions this (["change" @cbChange])::nil;
[...];;

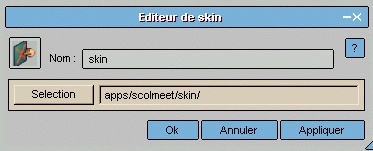
Figure 1 : Interface du module Skin
"Selection" : sélectionnez le fichier "*.dms" de votre site (le fichier sous lequel votre site est enregistré). Le dossier de vos skin sera alors automatiquement affiché dans le champ à côté.
Ouvrez l'arbre de création du SCS. Sélectionnez le dossier Interf
puis double-cliquez sur Skin 1.0.
Etablissez les liens nécessaires au projet.
| Action | Fonction |
| module.événement à Skin.start | Permet de démarrer le module (typiquement à relier à shell.in) |
| module.événement à Skin.choice | Affiche le menu des skins disponibles |
| module.événement à Skin.change | Change le skin courant (le dossier du skin doit être passé en paramètre. Exemple : worlds/mySite/skin/blue). |
| Evénement | Fonction |
| Skin.changed à module Action | Le client a choisi un nouveau skin. Les noms des fichiers nécessaires
sont passés en paramètre. Par exemple : Skin.changed à skinButton.change |
| Zone | Fonction | Interface | Affectation |
| Aucune |